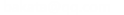
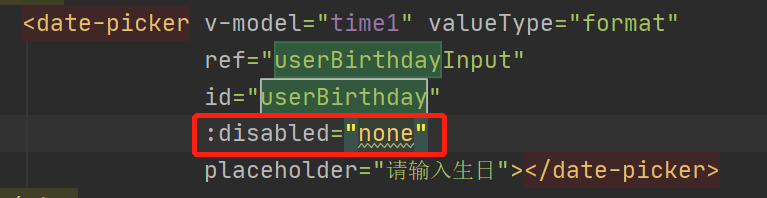
disabled=quotdisabledquot 其实引号里只要有值它就是不可编辑状态,如果想让它可编辑的话,只要disabled=quotquot 就行啦你自己可以调试调试。
documentgetElementByIdquotaddquotdisabled=quotfalsequot这句不对,‘false’是字符串型,不是逻辑型,改成 documentgetElementByIdquotaddquotdisabled=false其他页面 #39xx#39。
js中设置按钮可点击与不可点击,默认是可点击的 1设置按钮不可点击 documentgetElementByIdquotbt1quotdisabled=ture2设置按钮可点击 documentgetElementByIdquotbt1quotdisabled=false2jq中设置按钮可点击与不可。
1$#39#areaSelect#39attrquotdisabledquot,false2$#39#areaSelect#39removeAttrquotdisabledquot3$#39#areaSelect#39attrquotdisabledquot,quotquot三移除或者删除所有input和select控件的disabled属性 1移除所有select控件的。
name属性 都相同才能起作用但是根据题意,不可能所有的文本框的name属性都相同我稍做修改使用 documentgetElementsByTagName方法。
一开始就把那两个按钮disable属性设置为true,则拿两个按钮就会显示灰色不能点击,当点查询时去掉disable属性就好了代码实现查询 保存 重置 function showBtn quotbtnquotremoveAttrquotdisabledquot。
我喜欢用JQuery的attr方法,超方便,也强大比如前提是先引入JQuery quotbuttonquotattrquotdisabledquot,quotdisabledquot当然,你也可以使用原生JS来写,跟楼上的差不多,其实都一样,看你喜欢吧不过我不喜欢用ID。
并在画面上有三个radiobutton,分别代表了三种状态选择其中一种时,画面上的有些控件就被设置成不可用的还有就是select控件是不支持readonly这个属性的这次要实现的效果就是 不使用disabled这个属性 而实现select的。
a标签的disable=“true”属性只能使按钮灰掉,但还是可以点击跳转,要想无法点击,可以通过js删除href属性 function delLinklink linkdisabled = true linksetAttributequotdisabledquot,true linkremoveAttribute。
var btn = documentgetElementByIdquotbtnquot 加入那个按钮id为btn btnonclickfunction inputsetAttributequotreadonlyquot, quotreadonlyquot inputsetAttrbutequotdisabledquot, quotdisabledquot。
disabled的值我写了N个值,都会导致按钮不可用,true,false,disabled,也就是说,只要按钮中有disabled属性,按钮就不可用不知道是怎么回事但是在js中只要给这个属性写个空值就会使按钮可用。
以下二种方法是可以为input添加disabled属性的方法两种方法设置disabled属性 #39#areaSelect#39attrquotdisabledquot,true#39#areaSelect#39attrquotdisabledquot,quotdisabledquot以下三种方法是移除去除掉input的disabled属性的。

如果要用原生的js来禁用这个按钮 可以用这样documentgetElementByIdx_x_xquotbtnShowquotdisabled=true这样就把按钮禁用了如果要重新开启按钮,则可以让disabled=false即可 那么在jquery下面要如何设置呢其实也很简单。
Htmljs禁止整个页面所有点击可以添加标记,第一次点击后变为false,每次点击判断这个标记是true才执行如果是按钮防止重复点击,可以再按钮点击后,给按钮添加disabled属性JavaScript一种直译式脚本语言,是一种动态类型弱类型。
复选框是checkbox 如果希望checkbox永远不被选中,最少有2中方法用CSS给checkbox添加disabled属性 用javascript 给checkbox 设置disabled属性 documentgetElementsByTagName#39input#390disabled = #39disabled#39。
一个选项你用什么radio,应该用checkbox之类的控件是否选中就用楼上那位的 ifdocumentgetelementbyid#39radio#39checked==#39checked#39 alertquotokquot就可以了。

2在js代码里,借助Jquery插件库来操作,以减少代码,所以先引入对应的脚本库文件3js代码里,为按钮添加点击事件,点击后,就用jquery设置姓名输入框的disabled属性,设置为false,这样输入框就不能输入了,为禁止状态了。
二接着在下方的script标签中写入js代码,先分别获取textarea和按钮的dom对象,然后给按钮添加一个点击事件,当点击之后设置textarea的disabled的属性为disabled三最后,打开浏览器,您可以看到一段文本区域和一个按钮单击。